问题:
怎么实现这种视频+图片的轮播滚动。页面打开后有视频就先自动播放视频(需要有声音),关闭视频或者是视频播放完毕后自动再轮播图片。类似于http://www.clwssc.com/product/2.html这种效果。
结合xunruicms的图片集字段来实现。

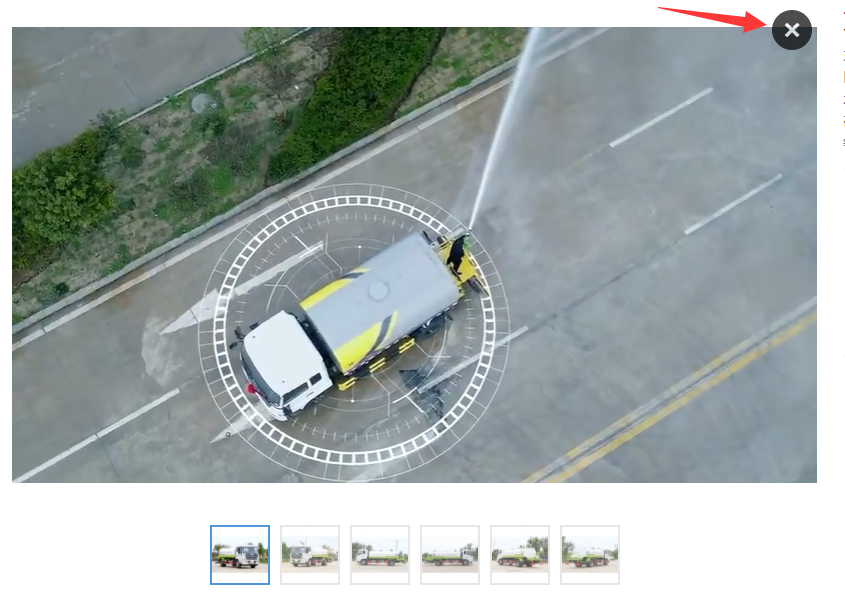
自动播放视频,带关闭按钮

关闭视频后出现播放按钮,图片自动轮播或者是点击都可以。
答案:
这个属于前端制作,那个轮播图不是自动切换的,视频是定位布局在那个地方自动播放,可以用JS关闭
这个应该swiper的缩略图api就可以实现,用
https://swiper.com.cn/demo/300-thumbs-gallery.html
你这个完全是前端的!去一些素材网找对应的幻灯片 或者插件就行
已解决!加了二个层,一个播放按钮,一个关闭按钮。然后用JS控制。
@大江汽车:已解决!加图层然后用JS控制。


